Digital Accessibility: MS Word Introduction (1)
Microsoft Office gives you a convenient Accessibility Checker to help you create more accessible digital materials.
When creating MS Word files for your students to access (in print and electronically) there are several accessibility guidelines that must be followed. These guidelines relate to six topics:
- Styles
- Structure
- Data Tables
- Clear-text Links
- Alternative Text (i.e., alt text)
- Color and Contrast
Start with Styles
Headings, Lists, and Emphasis
As we talk about different types of document authoring tools, there will be some things which keep coming up. So, it is best to talk about them when we're looking at Word. In Word, many of these formatting issues should be controlled through the Styles menu to help people who use assistive technologies to navigate content in a logical, sequential manner.Adjusting font size, color and formatting, such as using bold or underline, does not provide the structure that using a style setting does.
Using Headings
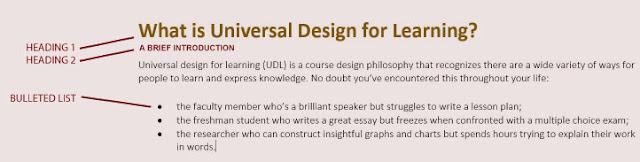
Word has 6 built-in heading levels located in the Styles menu.Think of Heading 1 as the title of a book, Heading 2 as the chapter title, Heading 3 as a section of a chapter, and so on. The headings have default visual and justification settings. For instance, Heading 1 is Calibri 16 and blue in Word's default style. However, you can modify the headings to whatever font, size, color, justification, emphasis, and spacing you desire, and there are several styles within Word that you may choose from. In the long run, using headings will probably save people time since most people add something that looks like a section heading by highlighting, bolding, increasing font, and then perhaps justifying it somehow.
Using a heading will do all of this for you in one click. The illustration in the following image points out how headings are used to label chunks (or groups) of information. As shown in this image, there should only be one Heading 1 in any given document. Heading 2 is used for the two main points, think of these as subheadings within the document.
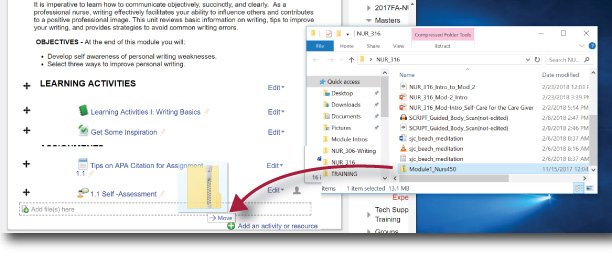
Here's how to use the existing Heading Styles, and Edit them:
A note about Screen Readers
For someone with a screen reader, it will allow them to scan the document. Many times, publishers will provide a non-tagged PDF document, meaning the document has no headings. Every time the student wants to hear a chapter in that book, he (or she) has to start at chapter 1, page 1.Headings allow students to TAB through the document using the screen reader. The use of headings can also allow you to setup a table of contents, and it allows any student to link to a certain page based on what heading they want to go to. Headings make it easier for students to navigate important course readings AND they make it easy for you to create a table of contents for the full document.
Next up: Digital Accessibility in Microsoft Word Lists & Emphasis (part 2) > >